Vampire Survivors Support for Vortex
Description
This extension adds support for Vampire Survivors to Vortex Mod Manager, enabling you to easily automate installation of mods for Vampire Survivors without having to worry about where the files are supposed to go, etc.
At this time following mod types are supported:
- Mods that are designed for the VS ModLoader by Kekos and use the right file structure (e.g resources/app/.webpack/.../img.jpg)
- Other Mods that use the right file structure (e.g resources/app/.webpack/.../img.jpg)
- Mods for the New Engine that use the right file structure (e.g Mods/mod.dll)
Note that mods that change the same file and DON'T use the VS ModLoader will NOT WORK. Note that mods for the New Engine have to be made for MelonLoader
Mods that only contain the file to change also won't work.
Currently Supported Mods
Old Engine:
- Simple Rebalance mod (NO VS Mod Loader)
- NG plus (NO VS Mod Loader)
- Equal Power-Ups and Passives (0.5.205) (NO VS Mod Loader)
- Custom Content Bundle Pack (NO VS Mod Loader)
- Chinese developer tools (NO VS Mod Loader)
- Exorcismus - Unholy Vespers Skin Mod (NO VS Mod Loader)
- Remove Cat Sounds (NO VS Mod Loader)
- Space Mod (NO VS Mod Loader)
- Cursed Poppea (NO VS Mod Loader)
- Lucky Egg (NO VS Mod Loader)
- Level Up stats growth (NO VS Mod Loader)
- Donald Duck Mod (NO VS Mod Loader)
- Free Evolutions - no item requirements (NO VS Mod Loader)
- Pokemon Survivors (NO VS Mod Loader)
- The Pokemon Survivors Bundle (NO VS Mod Loader)
- QoL tweaks and gameplay changes (NO VS Mod Loader)
- Monster Survivors (NO VS Mod Loader)
- Limit Broken Stats Data (NO VS Mod Loader)
- Re-add Debug Mode (NO VS Mod Loader)
- Tekken 3 Chicken Sound Effect (NO VS Mod Loader)
- Forest A audio to Brodyquest (NO VS Mod Loader)
- Extended Power Up Levels (NO VS Mod Loader)
- Vampire Survivors Thai Mod (NO VS Mod Loader)
- Better Lama Armor (NO VS Mod Loader)
- Chicken Good and Leeloo Dallas Multipass (NO VS Mod Loader)
- Multiperpose QoL Mod
- Extended Power Up Levels
- Castlevania Survivors
- Eggs Bulk Buy
- VS Mod Loader
- Movement Speed Cap
New Engine:
For the full List of supported and not supported Mods see:
How to install
This extension requires Vortex. To install, click the Vortex button at the top of the page to open this extension within Vortex, and then click Install. Alternatively, within Vortex, go to the Extensions tab, click "Find More" at the bottom of the tab, search for "Vampire Survivors Support" and then click Install.
You can also manually install it by downloading the main file and dragging it into the "drop zone" labelled "Drop File(s)" in the Extensions tab at the bottom right.
Afterwards, restart Vortex and you can begin installing supported Vampire Survivors mods with Vortex.
Known Issues
Old Engine Black Screen:
If you encounter a black screen this is most likely because of 2 reasons.
- You enabled the VS ModLoader but no other mod. If the VS ModLoader is enabled alone it causes a black screen.
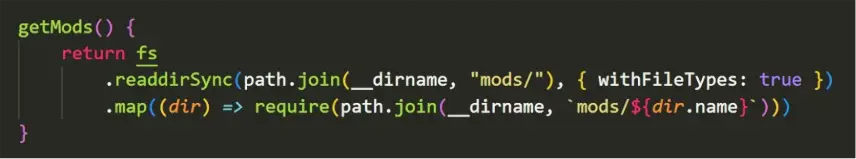
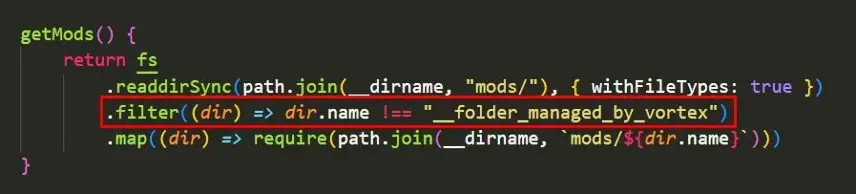
- You're using one of Kekos mods which have some issues with Vortex files because they try to load Vortex files as mods. These issues could also occur on other mods. To fix this you just need to add the following line into the main mod file (typically called
[modname].js):
UPDATE: This now gets fixed automatically by the Extension uppon installing the Mod
.filter((dir) => dir.isFile() && dir.name !== "__folder_managed_by_vortex")

 For the Multiperpose QoL Mod the file would be
For the Multiperpose QoL Mod the file would be MultipurposeQolMod.js and for the Castlevania Survivors Mod it would be Castlevania.js
How to make my Mod compatible with this Extension
Old Engine:
To make your mod compatible you either need to make your mod compatible with the VS ModLoader, or you use the right file structure for your mod. Note though that if you do the latter, mods that try to change the same file will overwrite yours, so it is recommended to use the VS ModLoader.
Vampire Survivors is structured like this (most basic representation):
/Vampire Survivors
|--> VampireSurvivors.exe
|--> resources
|--> app
|--> .webpack
|--> renderer
|--> index.html
|--> main.bundle.js
|--> mod_loader (only if you installed VS ModLoader)
|--> mods
|--> your mod
|--> assets
|--> img
|--> sfx
|--> tilesets
So if you use the VS ModLoader your file structure always looks like this:
|--> resources
|--> app
|--> .webpack
|--> renderer
|--> mod_loader
|--> mods
|--> [your mod]
If you don't use the VS ModLoader your file structure can vary but should always contain every folder before your file until resources is reached. An example for the UI.png file:
|--> resources
|--> app
|--> .webpack
|--> renderer
|--> assets
|--> img
|--> UI.png
Note that the VS ModLoader only works if another mod is actually active / installed
New Engine
For the New Engine
To make your mod compatible your mod needs to be created for the MelonLoader. If that is the case you just need the right file structure for your mod. All Modfiles go into the Mods folder of MelonLoader. If you access other files within your Mod note that this Extension just copies everything as it is. So a file in Mods/mod.dll will be copied to Mods/mod.dll. Most of the time you want your files to be in the Mods folder if that is the case your file structure would look like this:
|--> Mods
|--> mod1.dll
|--> mod2.dll
If you have a file for example a font that needs to go in the UserData folder it would look like this;
|--> Mods
|--> mod1.dll
|--> mod2.dll
|--> UserData
|--> font.ttf

